CSS Conflicts
CSS Cascades, Conflicts, Complexities and Consoles
CSS stands for Cascading Style Sheets. The cascade is the algorithm used to determine how a given element should look. Each element can have many different relevant CSS rules, and these can often conflict with each other. As a general rule, the more specific CSS rule will "beat" the less specific CSS rule to decide the final appearance of an element.
CSS Source
Browser Default vs. Custom CSS
A browser provides default styles, but these are overridden by custom CSS styles. For example, <h1> is given a default large size by browsers, but you can easily over-ride this by assigning <h1> headings a specific size and appearance.
External CSS vs. Internal CSS
CSS in inline styles overrides CSS from external styles. While you can sometimes use internal CSS to quickly over-ride external CSS, you should generally keep all your CSS in external stylesheets.
Here's the list of CSS priorities by common source:
- Inline CSS
- Internal Stylesheet
- External Stylesheet
- Browser default
CSS Order of Rules
If conflicting CSS rules have equal weight (see below), the rule that appears later in the CSS file will 'win'. This type of conflict should generally be avoided within your own CSS. However, you can use this fact to override CSS from libraries you are using, by making sure your CSS comes last. This rule also applies to the order that CSS is included from external stylesheets, so include your own CSS file after a library CSS file so your CSS has precedence.
Example
Here's an example HTML file:
<!DOCTYPE html>
<html>
<head>
<title>Static Store</title>
<link rel="stylesheet" type="text/css" href="library.css">
<link rel="stylesheet" type="text/css" href="yourStyle.css">
</head>
<body>
<h1>Sample File</h1>
<p>Hello world</p>
</body>
</html>
And here are the two CSS files in uses:
library.css
h1 {
color: darkgreen;
font-size: 22px;
}
yourStyle.css
h1 {
color: darkred;
font-size: 18px;
}
This is how your page will look:

Both CSS files had a rule for h1, but the file included second takes priority, so its CSS was applied.
Inheritance
An element often inherits CSS styles from its parent element, the element it is inside of. However, the styles for an element itself always override the styles of its parent. This is why you can set the CSS for a specific heading or paragraph, even if there's default CSS styles on the <body> element that they're inside.
Example
Given the following CSS:
.gray {
color: darkgray;
}
.blue {
color: blue;
}
And HTML:
<p class="gray">
It's so <i class="blue">Cold</i> here!
</p>
The text will appear as:
It's so Cold here!
The style applied to the .blue element will 'beat' the style applied to its parent element (the .gray paragraph).
Specificity
When conflicting CSS rules apply to an element itself, the rule with the higher Specificity wins. Calculating specificity can be complex, but here's the basic order of specificity:
- IDs
- Classes
- Elements
A CSS rule for an ID will 'beat' a rule for a class, which beats a rule for an element.
Example
For example, given the following CSS:
#warning {
color: red;
}
.gray {
color: darkgray;
}
..and HTML:
<p class="gray" id="warning">
hello world
</p>
You'll get:
hello world
The paragraph appears red, since the the CSS for the ID beats the CSS for a class. (In this case, the .gray class doesn't do anything for the paragraph, but often there can be other statements in it that would still get applied.)
Summary
- The CSS rules for an element itself always beat the CSS rules of the element's ancestors.
- When two conflicting CSS rules apply to an element, the rule with the higher specificity will win.
- If two rules have the same specificity, the CSS that appears later will win. (This also applies to CSS files that are included after other CSS files.)
- Inline CSS beats everything else, but you should try to avoid it!
Understanding CSS in the Console
What happens when you add a CSS class to an element but it doesn't appear as you specified it on the page? As mentioned in CSS Tools, the browser's dev tools can often help you figure out what's going on. In Chrome, you can follow these steps:
1 - Right click the element in question and click on "inspect element"
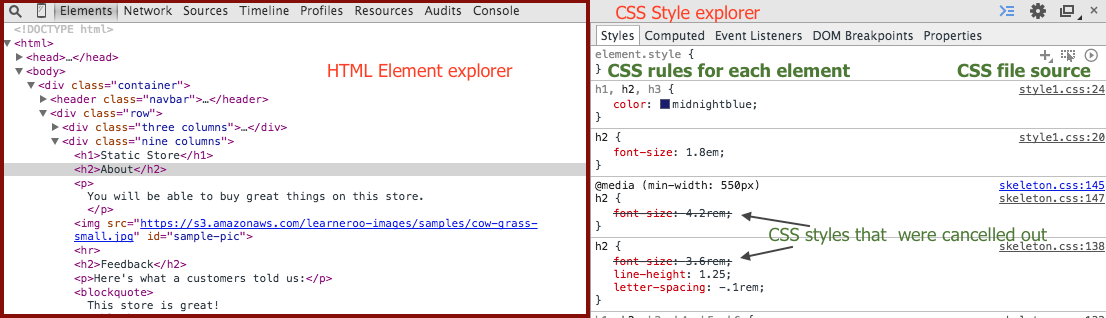
2- Look at the style explorer on right to see the CSS rules for each element. Crossed-out rules are styles that were cancelled out by another rule of higher precedence. There are links on the far right of the panel to the actual CSS files that each rule comes from.

3 - Click on the "computed" tab to see the computed CSS values for that element. This lists the final properties and values that apply to each element. You can click on each property to get a link to its source CSS.
When your CSS is being "beaten" by other CSS, you can quickly use the console to find out which CSS is the culprit. You can take steps so your CSS wins, such as making your CSS rule more specific.
All Node Comments