Standard Resources
We displayed the name of one product on our home page, but to let people browse our store, we need to create two new pages:
- a page to view all products
- a page to view all the information about one product
To get an idea of the page you want, you can first create a mockup of the page with either a pen and paper or a simple online tool, such as moqups.com. Here's a really simple picture showing a page to view a list of products:

Once you figured out what pages you want, it's time to implement it in Rails. Since we're creating a completely new group of pages, the first step is to create a new controller. We're going to display products, so let's call our controller ProductsController.
What name should we give to the two pages above? Rails actually has standard names for this purpose. index is used to display a list of the items, while show is used to show one item. Run the following command in the terminal to create a controller for those 2 pages:
rails generate controller Products show index
Standard Routes
Previously we created custom routes individually, but Rails provides standard shortcuts to create common URL patterns. Currently, we want to create show and index pages for products, but these kinds of pages could be used for other models also, such as Categories or Users. Since pages like show and index appear so often, Rails provides a standard resources way for creating their routes.
A resource is an item which has standard URLs for performing standard CRUD operations. Rails lets us declare these standard URLs in the routes file with the keyword resources. Before we do this, let's check what routes currently exist in our application.
Open up routes and remove these two paths generated by Rails:
get 'products/show'
get 'products/index'
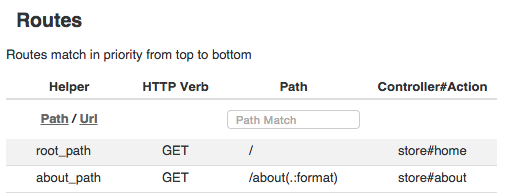
With your app running, open up /rails/info/routes in your browser. This should display your existing routes:

We don't have many actual pages on our site yet, but we're about to change that. Add the following code to your routes file:
resources :products
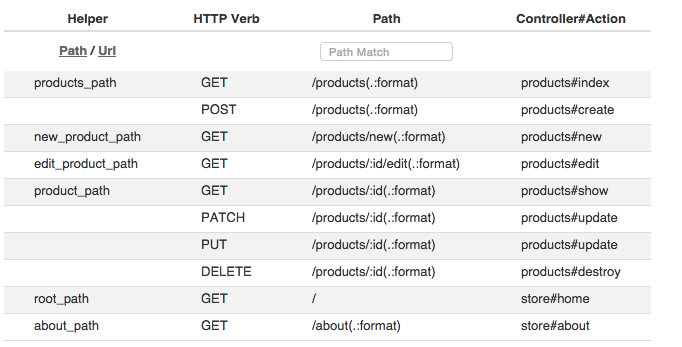
Now reload /rails/info/routes:

That one line added to routes.rb sure added a lot of new routes! We don't need to worry about all of them just yet, but let's look at the two we care about: index and show.
index
Here's the route created for index:
| helper | HTTP Verb | Path | Controller#Action |
|---|---|---|---|
| products_path | GET | /products | products#index |
The path to see a list of products is called /products which seems like a good name!
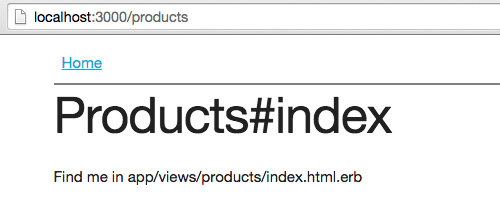
Let's go to that URL in the browser:

That tells us our page, so we'll know what to fill in soon!
show
Let's also look at the route for the show page:
| helper | HTTP Verb | Path | Controller#Action |
|---|---|---|---|
| product_path | GET | /products/:id | products#show |
Now the path pattern is different since it has an :id at the end of it. This id is used in the URL to identify the product. Let's enter a URL with an ID of 1:
/products/1
This should show us a page similar to before. You can also try using other numbers in the URL, and we'll soon see how to use that number in Rails to display useful information on this page!
Challenge
You have a web app where people publish and read jokes. What line of code should you add to routes.rb to create standard routes for jokes?
Please sign in or sign up to submit answers.
Alternatively, you can try out Learneroo before signing up.