Displaying Categories
You saw how to create routes, and a controller and views to show products. Let's do something similar for categories.
Plan
Let's create a show page for categories so each category can be viewed at its own URL, such as categories/2. Each page should show all the products in that category as links.
Getting started
First, generate a categories controller with one action: show.
Next, remove the auto-generated category route in routes and replace it with a Rails resource like before:
resources :categories
In this case, we just want one route now, so modify it:
resources :categories, only: :show
This will only create the show route, and you can go to /rails/info/routes to see the new route. If you wanted to created additional category routes (without creating all of them), use an array. For example, this line would create show and index routes:
resources :categories, only: [:show, :index]
Creating the Show Page
Open up CategoriesController and set up the controller show action, so it gets the right category and assigns it to an instance variable @category.
This is just like the product show action:
class CategoriesController < ApplicationController
def show
@category = Category.find(params[:id])
end
endNext, set up the category show page. You can base your code off the products index page and adjust it for categories.1
This is very similar to the products index page, but you're going through the @category.products instead of @products.
<h1><%= @category.name %></h1>
<ul>
<% @category.products.each do |product| %>
<li><%= link_to product.name, product %></b></li>
<% end %>
</ul>
In the next page, we'll see how to clean up this code.
A Categories Column
Since your site isn't that large, it's not necessary to create a separate page to display all the categories on the site. Instead, you can add this information to the home page.
Let's start by splitting the page into two columns. The skeleton page shows you how to use their grid to create columns:
<div class="container">
<div class="row">
<div class="one column">One</div>
<div class="eleven columns">Eleven</div>
</div>
...
</div>
You already added a container class to the site, so can you now create a sidebar by adding divs for rows and columns to the home page?
Add a div with a row class around all the home page content. Then wrap the mina content with a nine columns div, and create another div next to it for three columns.
<div class="row">
<div class="three columns">
<h3>Explore Products</h3>
Products will go here
</div>
<div class="nine columns">
<h1><%=@title%></h1>
...main homepage content
</div>
</div>
Displaying All Categories
We now know we're the categories will be placed, so the next step is to wire up Rails and display them. To start with, add a line to the home action in store controller:
class StoreController < ApplicationController
def home
@title = "Automated Store"
@product = Product.newest
@categories = Category.all #gets all categories
end
.all is a Rails method to get all instances of a model.
Now that @categories is available, can you write the code in the home page to display links to every category?
This code is very similar to the code for displaying products. You loop through the categories and display a link to each one:
<div class="three columns">
<h3>Explore</h3>
<ul>
<% @categories.each do |category| %>
<li><%= link_to category.name, category %></li>
<% end %>
</ul>
</div>
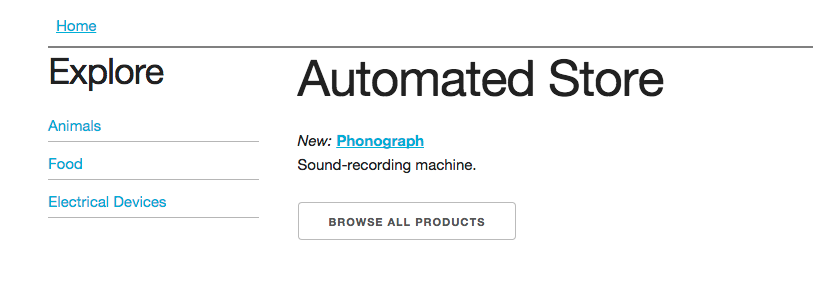
Here's the finished home page, though you can also add some additional HTML and CSS from previous tutorials.

app/views/store/home.html.erb
<div class="row">
<div class="three columns">
<h3>Explore</h3>
<ul>
<% @categories.each do |category| %>
<li><%= link_to category.name, category %></li>
<% end %>
</ul>
</div>
<div class="nine columns">
<h1><%=@title%></h1>
<em>New: </em>
<b><%= link_to @product.name, @product %></b>
<p><%= @product.description %></p>
<%= link_to "Browse All Products", products_path, class: "button" %>
</div>
</div>
1. You could actually use the same 'products/index' template for 'categories/show', but we're assuming the 2 pages won't always remain so similar.
Challenge
What should you enter in your terminal to create a Categories controller?
Please sign in or sign up to submit answers.
Alternatively, you can try out Learneroo before signing up.