Presenting Products
Now that our routes are all set up, let's set up the controller and views to display products.
Index
Open up the products controller.
Part 1: In the index action. Add a line of code to assign all available products to a variable called @products.
Simply call your Product class method available to get all the available products:
class ProductsController < ApplicationController
#...
def index
@products = Product.available
end
end
Part 2:
Open up index.html.erb in products, and remove the boilerplate content that Rails generated. We have a @products variable available that contains a collection of the available products. If you were writing regular Ruby code, how would you print out the name of each product in @products?
(Review the coding challenge from Multiple Models before continuing on.)
You can loop through collections in the view with regular Ruby, you just need to specify which code to output. Here's how we can display each product in @products in embedded Ruby:
app/views/products/index.html.erb
<% @products.each do |product| %>
<%= product.name %>
<% end %>
Note the <% tag at the beginning. The <% %> tag is used to run ruby code inside a template without outputting anything. In this case it's used to create a ruby each loop. The each loop will be used to iterate through each product.
The next line uses the <%= %> tag to output the name of each product. Instead of using print or puts, use these tags to display the output of a line of code. Always make sure to use <%= to display the output of a line of Ruby, and use <% for a line of ruby without output.
Part 3
If you add the above code to index.html.erb and reload /products', your products will be displayed, but they don't look very nice. Can you fix that with some HTML?
Hint: Consider using HTML lists.
Use a un-ordered list <ul> to display all the products as bullet points:
app/views/products/index.html.erb
<ul>
<% @products.each do |product| %>
<li><%= product.name %></b></li>
<% end %>
</ul>
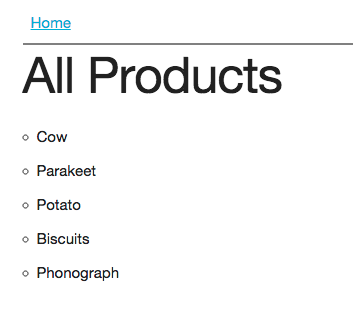
Reload /products and view the complete page! Later we'll see how to make more improvements to the code.

The /products page
Add a title
Can you add a title and h1 heading to your product index page?
<%=@title%>
Show
Let's set up the show action in the products controller. We need to make sure we get the correct product to show.
Remember the route for show looks like this:
/products/:id
This means every visit to show will have an integer id associated with it to identify the product to show.
Rails puts such information in a hash called params. To get the id from the URL, you can just access params[:id].
Since you can get the ID, can you get the product with that ID and assign it to a @product variable?
To do this, simply use Product.find to get a product with the given ID. Here's the code within ProductsController:
class ProductsController < ApplicationController
def show
@product = Product.find(params[:id])
end
#...
end
Now that the product is available in the view, we can display it. Can you setup the HTML and embedded Ruby to display a product's name, description and price?
Guideline: Open up products/show.html.erb and remove the boilerplate content there. Open up your home page and copy the code for displaying a product from there to your product show page. Finally, add the necessary code to display the price, and make the name larger.
Here's the code for app/view/products/show.html.erb
<h1><%= @product.name %></h1>
<p><%= @product.description %></p>
<b>$<%= @product.price %></b>
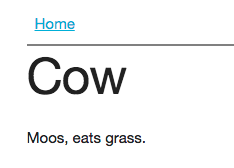
You can now test out your page by trying out different product ID's in the URL, such as /products/1 or /products/3. This should display the product info:

Next we'll see how to link to the products.
Challenge
The path in a Rails route can contain multiple parameters. For example, a more complex route could look like this:
categories/:id/products/:product_id
This would be used to store 2 different params. Assume the above route maps to the following controller action:
def show
@pid = params[:product_id]
end
What will be the value of @pid when you visit categories/45/products/82?
Please sign in or sign up to submit answers.
Alternatively, you can try out Learneroo before signing up.